Sketch
About Sketch
Awards and Recognition
Sketch Pricing
Sketch is available to users for $9 per editor seat per monthly or $99 billed yearly
Starting price:
$9.00 per month
Free trial:
Available
Free version:
Not Available

Most Helpful Reviews for Sketch
1 - 5 of 804 Reviews
Jakob
Sports, 11 - 50 employees
Used less than 12 months
OVERALL RATING:
4
Reviewed April 2021
Worth the effort, but be prepared to invest some time
Joseph
Verified reviewer
Computer Software, 201-500 employees
Used daily for more than 2 years
OVERALL RATING:
5
EASE OF USE
3
FUNCTIONALITY
4
Reviewed November 2022
Great Tool for Viewing Designs + Constantly Improving!
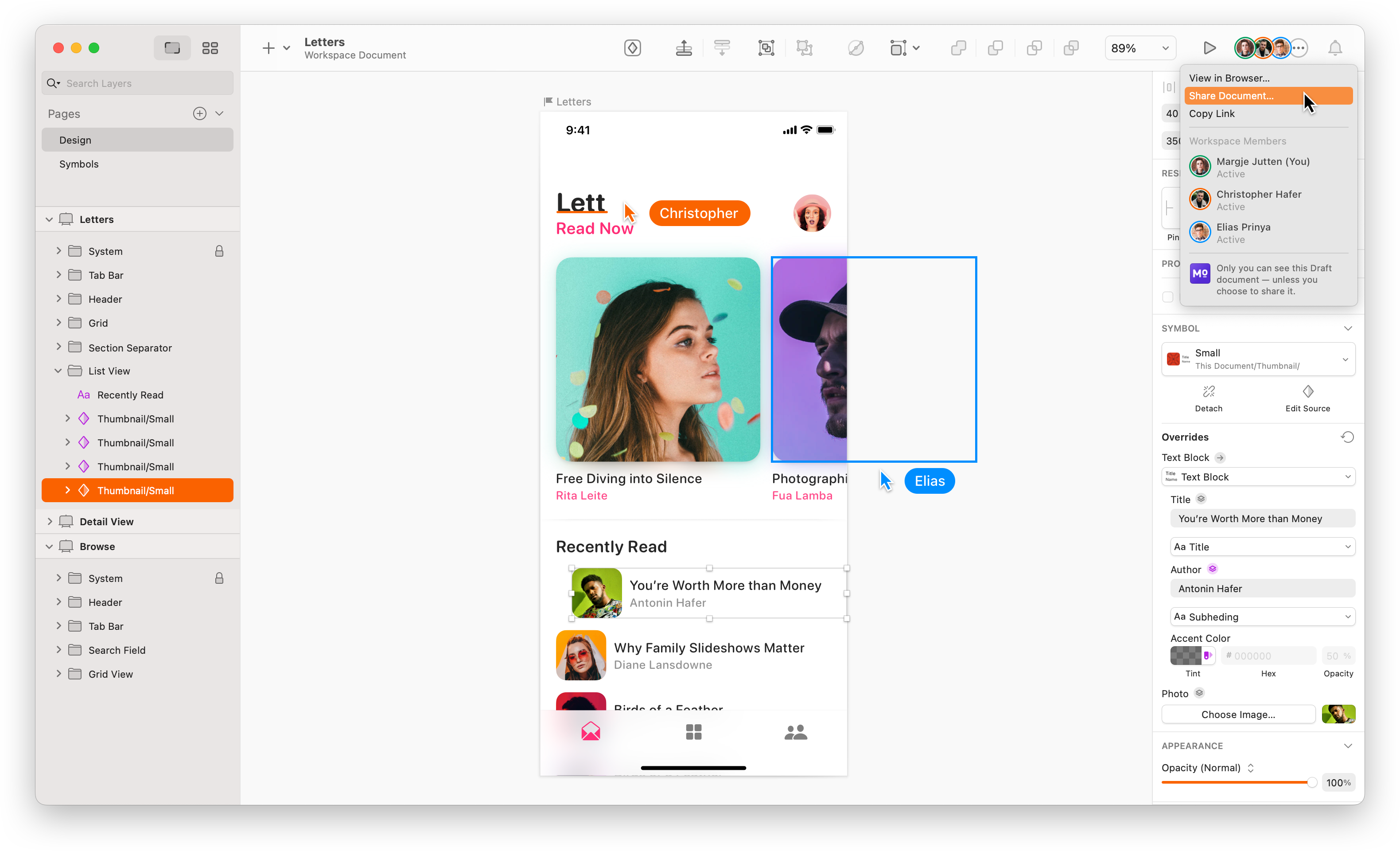
My experience is this is an excellent tool for UI design and viewing UI designs. We realized a big benefit with their cloud tool is that now all users on the team can view designs easily. This has helped dramatically to align our teams on the requirements. Now that they are accessible for everyone, we are all much better for it and working as a better team.
PROSI am writing this review from the perspective of a Product Manager who uses Sketch to view designs for myself and my team. In that capacity it has been a great tool! The UI is very intuitive and easy to navigate around. I find myself making small updates to designs frequently, and Sketch makes this easy even for a novice such as myself. Their Sketch cloud tool is constantly improving. Every time I login I find a new feature that wasn't there before. The cloud functionality makes it a breeze to share designs to some team members who do not have a Sketch license. We have been using Sketch for 3 years at my company and I don't foresee that changing any time soon.
CONSIt can be a bit expensive getting each team member a Sketch license. This used to be a big problem at my company, but since Sketch improved upon their Sketch cloud tool we found the need for developers to have Sketch licenses to have dropped dramatically. So if your team can use the free cloud tool to view designs, it could save you a lot of money on licenses for non designers.
Romi
Verified reviewer
Design, 1 employee
Used daily for more than 2 years
OVERALL RATING:
4
EASE OF USE
5
VALUE FOR MONEY
5
CUSTOMER SUPPORT
3
FUNCTIONALITY
5
Reviewed November 2021
Pioneer in UI/UX design tool especially for non-designers or UX designers.
Easy to use, quick to learn, and whether you are a designer or a developer you can get your designs done in Sketch. Sharing your designs and especially its inspect features helps to deal with developer needs. I have mostly used it for app designs and sharing assets to clients and developers.
PROSI used to design UI/UX in Adobe Photoshop and illustrator and it has all the features you need but it's too overwhelming and not ideal for quick Ui design. Using sketch feels much more polished and has only tools that you'll need for UI/UX design and not other unnecessary tools. It's much more simplified and quick to learn. No wonder Sketch is getting popular in UI/UX design community and its wide acceptance in the industry.
CONS- Not for Windows users, that was really a bummer from the start. I can't say it's a con but the sketch is not a tool for vector illustrations and photo editing. Sometimes when you need to edit the images that you are using in your design or illustration, you can't in Sktch. But you need to understand that it's not the purpose. Sketch is for just basic UI/UX or graphic design tools. Another thing is maybe it was great to have some more features like has in Figma and how it has whole third party plugin supports etc. But as I said nothing major or a deal-breaker.
Reasons for switching to Sketch
Photoshop is not the ideal tool for UI/UX design it's a beast of a tool but for advanced stuff like photo editing and manipulation etc. I need a simple and quick tool that was specially designed to fulfill the needs of UI/UX designers and Sketch was the only big name back then.
Thomas
Internet, 1 employee
Used weekly for less than 2 years
OVERALL RATING:
3
EASE OF USE
3
VALUE FOR MONEY
3
FUNCTIONALITY
4
Reviewed January 2022
A nice tool to design apps & websites
I'm using it as a frontend developer, so when i open the document it's already created by a designer. I use the sketch document to get the visual aspect of the app/website, exports visual elements etc.
PROSi like how it is possible to manage content & design. It's easy to re-use components / graphical elements in the document and between documents.
CONSIt's not always easy to export elements from a document (icons / components) as a frontend developer when the designer added many effects on it.
Reasons for switching to Sketch
It's faster and easier to design app/websites and export elements from it for the integration part.
Anonymous
10,000+ employees
Used weekly for more than 2 years
OVERALL RATING:
5
EASE OF USE
5
VALUE FOR MONEY
4
CUSTOMER SUPPORT
5
FUNCTIONALITY
4
Reviewed August 2022
Best Product Design Tool Available For Mac/iOS
I really love using Sketch. It's one of my favorite tools to use for mobile app designing. Even though it's collaborative features are not that great, however, it's clean interface, intuitive design, key shortcuts and tons of plugin options makes it one of the best product design tool out there.
PROSMy company primarily uses Sketch to design the mobile application designs and share them using the Zeplin plugin. I have used Sketch to create high fidelity mockups and mobile app designs. I love it's clean UI, intuitiveness, various plugins, pixel perfection. As I am a Product owner and coming from a non-designer background, there has been a little learning curve while learning to use this product but it was all worth it. Additionally, the key command shortcuts makes the design process so easy and productive for me. I highly recommend using Sketch for your product designs.
CONSOne of the biggest limitation of using Sketch is that it is only available on Mac and this limits the collaboration with the rest of the team (which might be majorly on Windows). Additional issue I have faced multiple times is that whenever I am creating Product designs which has numerous art boards (like 60+), Sketch tends to lag a lot and makes it impossible to export the files. Moreover, Sketch is not a great tool for Prototyping.
Reasons for switching to Sketch
In my company, Sketch is the preferred tool used for mobile app designing. So for a few Projects where we had to design mobile applications for the Client, I used Sketch for wireframing and UI designing (instead of Figma, which is our go-to design tool for those projects where most of the team members are using Windows machines).