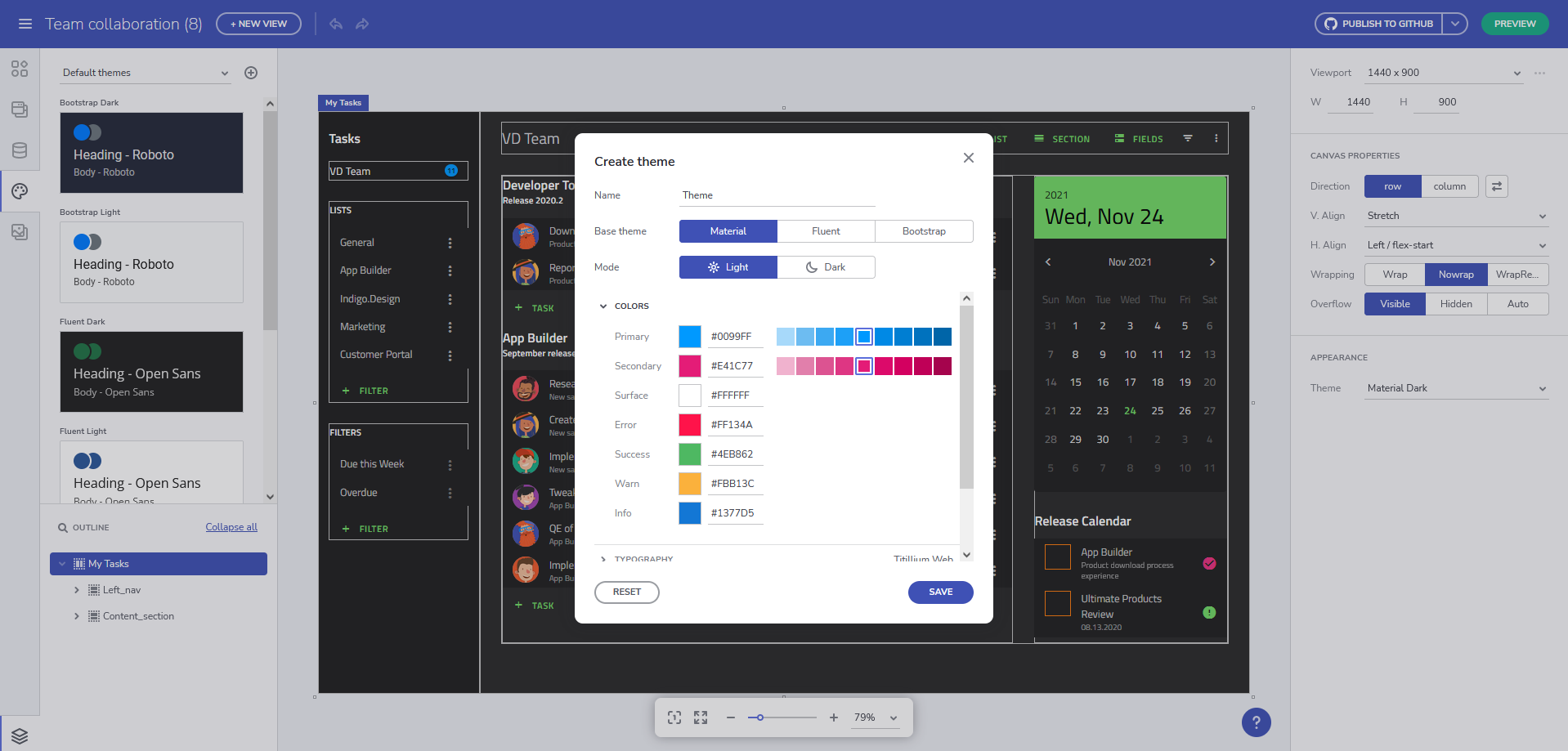
App Builder
About App Builder
App Builder Pricing
App Builder - $1,595 per year App Builder On-Prem - Contact us
Starting price:
$49.00 per month
Free trial:
Available
Free version:
Not Available

Most Helpful Reviews for App Builder
1 - 5 of 94 Reviews
Frederic
Verified reviewer
Used weekly for more than 2 years
OVERALL RATING:
5
EASE OF USE
4
VALUE FOR MONEY
4
CUSTOMER SUPPORT
5
FUNCTIONALITY
5
Reviewed March 2018
I use it to design and prototype business web applications for European Institutions.
Good reputation from peers Easier communication with customers recognized as UX professional
PROSVery fast designing process including the magic ALT-click. The concept of State for screens and the associated navigation pane The animation timeline that is intuitive and easy to use. Regular updates that brings new stuffs based on user requests. I really appreciate this approach that most companies don't put in practice. The Sharing functionality that is easy to use and allow us to show and collect feedback of users. In the last versions, the integration of Google Fonts The screenparts that help us to go faster by reusing parts including animations and states Lat but not least, the user support is one of the best I had. Thanks again to these guys!
CONSIt's still tricky to use it behind our company firewall. Seems to be fixed in the lasts versions but still unstable. e.g. it lost the sign in quite often. The pricing policy is quite expensive so we limit our number of licences.
Sagit
Used daily for more than 2 years
OVERALL RATING:
5
EASE OF USE
4
VALUE FOR MONEY
5
CUSTOMER SUPPORT
5
FUNCTIONALITY
4
Reviewed March 2018
Easy to learn and use. Has some great features that allows collaboration and usability testing.
I love the fact that we can make it so realistic it looks and behaves like the real tool and allows us to test. The creation of a URL we can share with the teams and update is great too. The animations are great! Very easy for the UX team to show the Dev team what we need. Customer support is awesome!! Here is a company that really listens to users and develops features we really need and use.
CONSI would like and enhances ability to control fonts (add my own) and also control the look of scroll bars.
Mark
Computer Software, 2-10 employees
Used monthly for less than 2 years
OVERALL RATING:
3
EASE OF USE
4
VALUE FOR MONEY
3
CUSTOMER SUPPORT
2
FUNCTIONALITY
3
Reviewed October 2021
Good but limited
Overall been fairly positive but it seems that infragistic until recently didn't invest much time improving the product.
PROSWe use the product because its pretty quick to produce a prototype. Looking forward to the new code generation feature for Blazor.
CONSThe control toolbox is limited and never seems to be updated. The portal where you can find public projects to learn from is sparse and it seems that Infragistics never contributes new ones to review and only has a couple of examples. The customer license portal is limited as well.
Reason for choosing App Builder
It came with our Infragistic subscription at the time so we used it.
Reasons for switching to App Builder
Loved the ability to publish the prototype and send users a link to review.
Vendor Response
Thank you for your feedback! I am glad that you are looking forward to the upcoming Blazor beta release, hope you will like it! As for the toolbox, if you are referring the App Builder one, we are constantly updating the it with new components, check out the monthly release blogs that we have for more information. https://www.infragistics.com/community/blogs As for the predefined examples our dev team has a dozen new samples as part of the roadmap, that are planned to be started next year, thank you for mentioning that!
Replied November 2021
Roman
Information Technology and Services, 51-200 employees
Used monthly for less than 2 years
OVERALL RATING:
4
EASE OF USE
5
VALUE FOR MONEY
4
CUSTOMER SUPPORT
5
FUNCTIONALITY
4
Reviewed March 2018
Overall, I have enjoyed using Indigo to create various prototypes and taught it to my coworkers.
I got to use this program for one of my IT classes in which we had to develop an app prototype to solve or remedy a social program. Aside from this, I have taught the basics of this class (elements, interactions, animations, etc) to several coworkers at my job at Rutgers University.
PROSI really like the base version of the software because it is free and has enough features to be relevant and make a good prototype. I like how there is a free version and the chance to get an academic license because students really enjoy using the software to make prototypes and express their ideas. I enjoy the elements provided, features and the options for viewports. The prototype can be as advanced or as simple as the person wants it to be. I like the ability to save my projects directly to my personal workspace which makes it easy to work on the go.
CONSThe program can be pretty confusing to use if you overlook the tutorials and video that are presented to you from Infragistics. I personally teach a course on App Design Prototype and I use Indigo to do so. I present a demonstration in the class and show the students where everything is and how things work. The students really enjoy the demo and it helps them understand the software. I think that the Indigo Essentials version should still let you share your prototypes with people via links! Is there a way to delete projects I have saved to my personal workspace?
Anonymous
Used daily for more than 2 years
OVERALL RATING:
5
EASE OF USE
5
VALUE FOR MONEY
4
CUSTOMER SUPPORT
4
FUNCTIONALITY
4
Reviewed April 2018
Indigo studio is a great replacement to wireframing and protoptyping tools like Axure and Balsamiq
Ability to create interactive prototypes with animations quickly and also ability to sync with Sketch to reuse artifacts . Usability testing is something which starting to get used in our workflow.
CONSRestrictions on Fonts and Libraries pushes me to use Sketch more often and since Sketch is catching up on prototyping ...value of using Indigostudio is getting low because of these limitations